This resource was originally created by user: Basil Hendroff on the TrueNAS Community Forums Archive. Please DM this account or comment in this thread to claim it.
Collabora and OnlyOffice are popular office suite choices for Nextcloud. This is a collection of notes on how to get Collabora Online Development Edition (CODE) working in Nextcloud behind a reverse proxy on FreeNAS. To realise this, a number of building blocks need to be put together.
Credits
@danb35 : Nextcloud and Caddy resources
@KevDog : Collabora configuration, Docker Compose
Outline of the Steps
Using a Ubuntu VM on TrueNAS CORE:
- Install Nextcloud
- Set up Nextcloud behind a reverse proxy
- Install Ubuntu with Docker and Docker Compose in a FreeNAS VM
- Install Collabora using Docker Compose
- Set up the Collabora server behind the reverse proxy
- Enable and configure the Collabora Online connector in Nextcloud
- Collabora Automatic Updates (optional)
Using TrueNAS SCALE:
- Install Nextcloud
- Set up Nextcloud behind a reverse proxy
Install Ubuntu with Docker and Docker Compose in a FreeNAS VM- Deploy Collabora on TrueNAS SCALE
- Set up the Collabora server behind the reverse proxy
- Enable and configure the Collabora Online connector in Nextcloud
Collabora Automatic Updates (optional)
You may be able to cherry-pick from these steps if you already have some of the building blocks in place.
Note: For the purpose of explanation, the steps below assume that the Nextcloud FQDN is cloud.mydomain.com and for Collabora, it is collabora.mydomain.com .
Steps 1 to 3
Refer to the first three steps of the resource Nextcloud and OnlyOffice Integration.
Step 4: Install Collabora using Docker Compose
Change to the home directory cd and create a directory for the Compose file mkdir collabora . Change to the directory cd collabora . Create the Compose file nano docker-compose.yml and paste the following:
Code:
version: ‘3.3’ services: code: ports: - ‘9980:9980’ container_name: collabora-code environment: - domain=cloud.mydomain.com - server_name=collabora.mydomain.com - username=admin - password=secret - ‘extra_params=–o:ssl.enable=false --o:ssl.termination=true’ restart: always image: collabora/code
References:
- Collabora Online in Nextcloud
- Setting up and configuring collabora/code Docker image
- Collabora, Nextcloud 11, FreeNAS, Nginx
- Requesting address is denied: ::ffff:172.17.0.1| wsd/LOOLWSD.cpp:1971
- Composerize
Alter the highlighted entries to suit your environment.
Note: By design, certification services are switched off in the Collabora container. A separate reverse proxy will provide certification services and TLS termination for Collabora. The Collabora server is placed behind the reverse proxy. When configured in this manner, there should be no SSL errors in the server log.
Build and run Collabora CODE with Compose sudo docker-compose up -d .
Q1. How will I know the Collabora server is working correctly, and I can proceed to step 5?
After a restart, it can take a few minutes for the Collabora server to reach a quiescent state. You can monitor the progress of server initialisation using sudo docker logs -f collabora-code to view the server log (Ctrl-C to exit). There are a couple of useful indicators that the Collabora CODE server has started properly:
You know you’re approaching the end of server initialisation when one of the entries towards the end of the log looks something like the following:
Code:
wsd-00006-00006 2020-04-12 20:11:19.792294 [ loolwsd ] INF WSD initialization complete: setting log-level to [warning] as configured.| wsd/LOOLWSD.cpp:3536
Next, entering the IP address of the Ubuntu VM and Collabora listening port e.g. http://10.1.1.21:9980 in a browser will return the status OK. Entering curl -k http://10.1.1.21:9980 in a terminal window will do the same thing.
Step 5: Set up the Collabora server behind the reverse proxy
Notes:
- In Cloudflare, set up a CNAME record for the subdomain collabora.mydomain.com.
- If using Caddy V2, the Caddyfile code block for Collabora will look something like:
Code:
collabora.mydomain.com { encode gzip @collabora { path /loleaflet/* # Loleaflet is the client part of LibreOffice Online path /hosting/discovery # WOPI discovery URL path /hosting/capabilities # Show capabilities as json path /lool/* # Main websocket, uploads/downloads, presentations } reverse_proxy @collabora http://10.1.1.21:9980 }
References:
For a load balancing example, refer to this post.
Q1. How will I know Collabora is working with a reverse proxy such as Caddy, and I can proceed to step 6?
There are three useful indicators:
- Entering https://collabora.mydomain.com/hosting/discovery in a browser will output the contents of an xml file.
- You can access the admin console at https://collabora.mydomain.com/loleaflet/dist/admin/admin.html.
- Entering https://collabora.mydomain.com/hosting/capabilities in a browser will return text similar to that shown below:
Code:
{“convert-to”:{“available”:false},“hasMobileSupport”:true,“hasTemplateSaveAs”:false,“hasTemplateSource”:true,“productName”:“Collabora Online Development Edition”}
Step 6: Enable and configure the Collabora Online connector in Nextcloud
Notes:
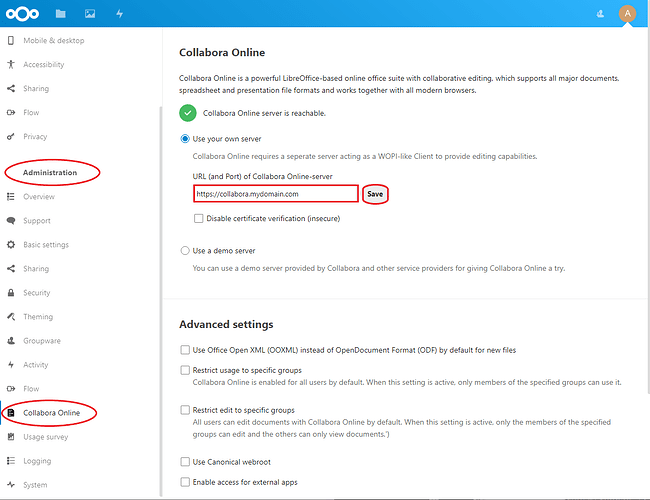
- Enable the Collabora Online connector under Office & Text applications and configure it as shown below. Do not enable the Collabora Online - Built-in CODE Server.
That’s it. Logging in as a Nextcloud user now gives you access to the Collabora CODE suite including a word processor, spreadsheet and presentation applications. There are also free Collabora mobile (Android and iOS) apps that work with Nextcloud
Step 7: Collabora Automatic Updates
This is an optional step. It is not required for Nextcloud-Collabora integration. What it does is aim to ensure that Nextcloud has access to the latest version of Collabora CODE. A check is done daily for a new version of the Collabora image. If a new version exists, it is downloaded and the Collabora container updated. The old image is then removed.
The following assumes that you’ve adhered closely to step 4 and your Compose file is stored in the Collabora folder within the home directory.
Change to the Collabora folder cd $HOME/collabora . Create the update.sh script nano update.sh and paste the following:
Code:
#!/bin/bash date cd “dirname "$0"” docker-compose pull docker-compose up -d docker image prune -f date echo
Reference: CODE docker automatic update
Make the file executable chmod +x update.sh .
Next, we’re going to add a line, that takes the form below, to the system-wide crontab.
Code:
m h * * * /path/to/script >> /path/to/log 2>&1
References:
Standard and error output will be appended to /path/to/log . By design, the log file will be placed in the Collabora folder as well, so:
Code:
/path/to/script = $HOME/collabora/update.sh /path/to/log = $HOME/collabora/update.log
However, we need to use the evaluated version of $HOME for the system-wide crontab. Make a note of what this is echo $HOME .
For example:
![]()
For this example:
Code:
/path/to/script = /home/administrator/collabora/update.sh /path/to/log = /home/administrator/collabora/update.log
Edit the system-wide crontab sudo crontab -e and set up the cron job.
The script should be run at a time when it’s unlikely anyone will be using Collabora. In the example below, I’m checking for updates daily at 10 minutes past midnight.
Code:
10 0 * * * /home/administrator/collabora/update.sh >> /home/administrator/collabora/update.log 2>&1
If there isn’t an update when the job is run, a typical log entry will look something like the following:

If an update is available, the log entry will instead look more like this: